HTML至核心:HTML 中的 head 标签

HTML 中的 <head> 标签用作元数据的容器,保存有关文档的关键信息。这包括 <title>、<meta>、<link> 和 <style> 等元素,它们共同定义了文档的各个方面。虽然 HTML 4.01 强制要求存在 <head> 元素,但 HTML5 允许省略它。<head> 元素位于 <html> 和 <body> 标记之间,用于封装有关文档的数据,例如标题、字符集、样式、链接和脚本。尽管 <head> 中的内容不会在页面加载时显示,但它在构建和提供 Web 开发中 HTML 文档的基本信息方面起着举足轻重的作用。
注意:在 HTML5 中,不像以前版本的 HTML 4.0.1 及更早版本那样强制添加 head 部分。但是,从开发人员的角度来看,它为我们的文档提供了良好的结构。
总共有六个元素构成了我们的头部容器。
让我们深入了解它们中的每一个。
<title> 元素
此标签显示网页的标题,如果使用适当的词语,可以帮助在搜索结果中获得更好的排名。
<title> 元素是要添加到我们网页的最重要的元元素。它用相关的标题标记整个 HTML 内容。它显示在浏览器窗口的顶部,并在添加到收藏夹或书签时为网页提供合适的名称。一个好的网页标题将确保在搜索结果中获得更高的排名,因此我们必须始终使用适当的关键字。
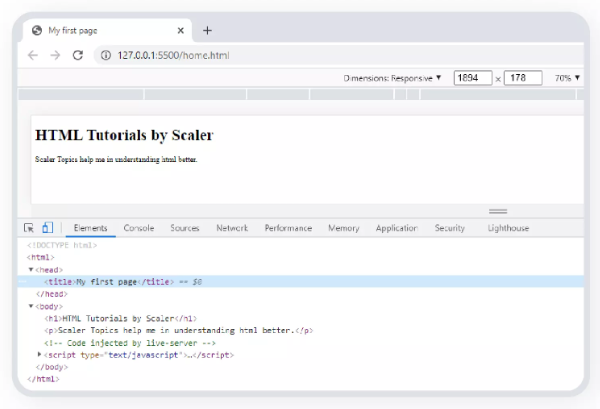
<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<h1>HTML Tutorials by Scaler</h1>
<p>Scaler Topics help me in understanding html better.</p>
</body>
</html>

注意:HTML 中的 <h1> 标签和 <title> 标签是有区别的。<h1> 标记用于突出显示 HTML 文档中的标题,而后者用于命名整个 HTML 文档。
<元>元素
<meta> 元素使用 4 个关键属性定义有关我们网页的额外信息:
1.charset 属性:它定义浏览器在加载网页时要使用的字符集。
2.name 属性:它将属性设置为一些最重要的元信息,如作者姓名、关键字和描述。
3.http-equiv 属性:它使用 http 标头刺激响应。
4.content 属性:它与 name 或 http-equiv 属性一起使用,为其中提到的属性提供值。
HTML 中的 <meta> 元素用于借助不同的属性显示有关 HTML 文档的其他信息。此信息自定义设备显示(如何显示内容以及何时刷新页面)和排名(通过关键字)。
它始终位于 head 部分内部并指定作者姓名、描述、语言等值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,JavaScript">
<meta name="author" content="Siddhi Gupta">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>The metadata is not displayed on the browser but can help with CTRs.</p>
</body>
</html>
注意:谷歌在 2009 年发布了一份关于元标签不直接影响 SEO 的官方声明。但是,他们可以确定与排名相关的点击率 (CTR)。
有四个主要属性,我们可以使用它们来设置有关数据的数据。
1. charset 属性
计算机如何能够理解我们使用的数字、字母和符号?计算机是否将字母“A”解释为“A”?我们知道机器语言以比特和字节为单位工作。因此,字符编码应运而生,用于人类和机器语言之间的交流。
同样,现在,在 HTML 中,Web 浏览器需要翻译和显示所需的输出。我们使用 charset 属性来提及我们文件中使用的字符集。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
使用了很多标准,包括第一个标准,即 ASCII 标准。但是,这并不包括所有字符和符号。因此,根据 HTML5 规范,建议开发人员使用 UTF-8(8 位 Unicode 转换格式),因为它涵盖了大部分符号和字符。
注意:如果未设置 charset 属性,则存在浏览器错误解释符号的风险。
2. name 属性
我们知道我们可以设置有关文档的不同信息,从作者姓名到关键字,甚至描述。name 属性为我们的元数据提供名称。让我们看下面的一些例子:
我们可以通过以下方式设置作者姓名:
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Siddhi Gupta">
</head>
现在搜索引擎可以识别该网站的作者。
我们可以使用以下命令设置关键字:
<!DOCTYPE html>
<html>
<head>
<meta name="keywords" content="HTML,CSS,JavaScript">
</head>
关键字用单个单词定义代码的内容。字数不应超过总字数的10%。如果代码为 200 字,则添加的关键字数不应大于 20。
我们可以设置文件的描述,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta name="description" content="Free Web tutorials by Scaler">
</head>
与关键字不同,描述中陈述了有关我们代码内容的小短语。
正如我们在上面显示的示例中看到的那样,name 和 content 属性采用名称-值对的形式。随着本文的继续,我们将更多地研究内容属性。
3. http-equiv 属性
在使用 HTTP 标头收集有关我们网页的信息时,使用了 HTTP-equiv 属性。HTTP 标头允许在服务器和客户端之间传递带有 HTTP 响应和请求的信息。如果我们希望页面在固定的持续时间后刷新,我们可以使用 HTTP 标头传递请求。HTTP 标头还有助于创建 cookie。
下面的示例显示了我们如何每 45 秒刷新一次页面:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="45">
</head>
4. content 属性
使用 HTTP 等效物或 name 属性时,content 属性会根据所使用的属性设置所需的值。它提供了有关我们使用 http-equiv 和 name 属性设置的标签的更多信息。
下面显示的示例使用 name 和 http-equiv 属性:
<!DOCTYPE html>
<html>
<head>
<meta name = "revised" content = "ScalerTopics, 12/13/2021" />
<meta http-equiv="refresh" content="30">
</head>
在这里,修改后的值存储上次更改网站的时间,而使用http-equiv属性,我们每 30 秒刷新一次页面。刷新页面在新闻网站或社交媒体网站的情况下很有用。
设置视口
用户可以在不同的设备上查看我们的网页,从手机屏幕到电脑屏幕。此外,手机和电脑屏幕可能因品牌和版本而异。为了使我们的网站对所有屏幕都有响应性,我们设置了一个视口。随着多个设备的使用增加,使我们的屏幕响应,即所有屏幕类型都可以访问,是必要的。视口是访客可见的区域。
我们使用 name 和 content 属性进行设置:
<!DOCTYPE html>
<html>
<head>
<meta name="revised" content="ScalerTopics, 12/13/2021" />
<meta http-equiv="refresh" content="30" />
</head>
此处,name 属性指定所添加内容的标签。在 content 属性中,我们有:
1.宽度:它定义设备的大小。它也可以是像素。
2.初始比例:它说明我们页面首次加载时的缩放级别。
在移动屏幕和计算机屏幕上查看 Scaler 主题网站,了解其中的区别。
<base> 元素
使用此元素为 HTML 文档中的所有相对 URL 创建基。
可以有两种类型的链接:绝对 URL 和相对 URL。绝对 URL 指定从协议到链接资源路径的所有必要详细信息。相对 URL 仅指定用户定向到的路径。如果我们有许多来自同一文件或域的相对 URL,我们可以使用 <base> 元素为所有这些 URL 设置一个基数。这有助于您定义我们将在文档中使用的所有相对链接的域。
以下示例将基本链接设置为 Scaler 网站,并在正文部分添加相对链接以访问网站上的不同页面:
<!DOCTYPE html>
<html>
<head>
<base href="https://www.scaler.com/" target="_blank">
</head>
<body>
<a href="topics/">Scaler Topics</a>
<a href="academy/">Scaler Academy</a>
<a href="events/">Scaler Events</a>
</body>
</html>
:::
注意:整个 HTML 文档中只能有一个基本元素。
此元素应在所有类型的链接元素之前使用,因为它为提到的每个相对 URL 设置域名。
<style>元素
此元素有助于在文档本身中设置 HTML 元素的样式。
为了使我们的 HTML 元素具有吸引力,我们可以通过三种方式定义样式信息:
1.内联格式:内联样式在声明不同的 HTML 标记时进行。
2.内部:<style> 元素表示内部样式。
3.外部:在大型网站的情况下,外部样式适用于我们将样式表与 HTML 文档链接的地方。
在 style 元素中,我们决定 HTML 元素在浏览器中的外观。
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color : red;}
p {color : blue;}
</style>
</head>
<body>
<h1>Scaler Topics</h1>
<p>HTML is fun with Scaler Topics.</p>
</body>
</html>
以上代码的输出为:

注意:内嵌样式始终覆盖内部和外部样式。
当我们为一个元素定义两次样式时,最后一个定义将应用于我们的网页。让我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:red;}
p {color:blue;}
p {color:red;}
</style>
</head>
<body>
<h1>Scaler Topics</h1>
<p>HTML is fun with Scaler Topics.</p>
</body>
</html>

在这里,标题和段落将采用红色,因为我们的 <p> 标签的最后一个样式定义将其颜色定义为红色。
提示:添加外部CSS文件总是有益的,因为网页可以包含许多文件,并且通用样式表可以防止重复我们的代码。
<脚本>元素
此元素链接或嵌入客户端脚本语言(如 Javascript)的代码。
HTML 可以与其他语言链接,使我们的网页看起来更好并优化其功能。我们可以链接 JavaScript,它决定了我们 HTML 元素的行为,并增加了我们网站的整体外观和功能。其中一个使用的标记是 <script> HTML 元素。
<script> 元素在我们想要插入客户端脚本语言的情况下很有用。它主要用于 Javascript,但在处理其他语言(如 JSON 和基于 Javascript 的 API 代码)时具有重要意义。
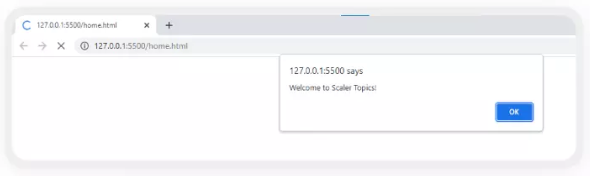
<!DOCTYPE html>
<html>
<head>
<script>
alert('Welcome to Scaler Topics!');
</script>
</head>
</html>

在这里,我们在 HTML 文件中嵌入了一个小代码。要链接外部 javascript 文件,我们可以按如下所示进行操作:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="message.js" />
</head>
</html>
注意:<script> 标签也可以在我们的 body 元素中使用。
关于在哪里插入我们的 <script> 标签的争论是无穷无尽的。然而,一些实验结果向我们展示了如何结合头部和身体部分的优点:
1.将所有库脚本(如 JSON 和 jQuery)放在 head 部分。
2.将所有需要预加载 HTML 元素的 DOM 操作放在 body 部分的末尾。
<link>元素
此元素链接了脚本标记无法实现的各种其他资源。
我们已经了解了当外部资源组合在一起时,HTML 如何变得更加有趣。其中一种语言是客户端脚本 JavaScript。但是,如果我们想链接外部 CSS 文件、网站图标或字体怎么办?<link> 元素将我们的 HTML 文档链接到外部资源。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
</html>
在这里,我们将外部 CSS 文件与 HTML 代码链接起来。
看看另一个嵌入字体很棒的 CDN 图标的例子:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href= "path/to/font-awesome/css/font-awesome.min.css">
</head>
</html>
HTML 中的 <link> 与 <script> 标签
<link> 标记连接外部 CSS 和其他资源,而 <script> 标记链接或插入与 JavaScript 相关的代码。
现在我们知道了 <link> 和 <script>,它们的存在似乎令人困惑,因为它们具有相似的目的。为了防止这种情况,让我们看看这两者之间的区别:
注意:如果我们尝试使用 <link> 标签链接我们的 .js 文件,它将不起作用,并且不是要遵循的标准。
结论
- HTML 中的 <head> 元素定义有关 HTML 文档中数据的信息并链接外部资源。
- <title> 元素标记我们的文档并显示在浏览器窗口和其他地方。
- <meta> 元素定义元数据,例如作者姓名和重要关键字,这些元数据可能会影响点击率。
- <base> 元素为 HTML 文件中的相对 URL 设置基链接。
- <style> 元素定义不同 HTML 元素的样式,这些元素会更改浏览器中的外观。
- <script> 元素嵌入或链接影响 HTML 元素行为的代码,如 Javascript 代码。
- <link> 元素将我们的 HTML 文件与外部资源(如 CSS 文件、图标和 google 字体)连接起来。
- <link> 和 <script>tags 之间的区别在于,前者链接样式表和其他资源,而后者仅用于与 JavaScript 相关的代码。